Chrome DevTools Protocol远程调试
Chrome DevTools Protocol简介
Chrome DevTools Protocol(以下简称CDP)是一套工具协议,用于调试、监测 Chrome、Chromium以及其他基于Blink内核的浏览器。前端开发常用的Chrome DevTools以及puppeteer也是基于这套工具协议开发的。
Chrome DevTools Protocol划分了多个不同的功能模块(域),如DOM,Debugger,Network,Timeline等,每个模块以结构化JSON的形式都定义了一些命令和事件。
具体可以参考官方文档:
https://chromedevtools.github.io/devtools-protocol/
运行示例

Chrome内置标准流程
准备工作:
1. 待调试页面开启–remote-debugging-port参数,设置监听端口
2. 在DevTools控制台添加URL参数ws/wss,建立Websocket通信
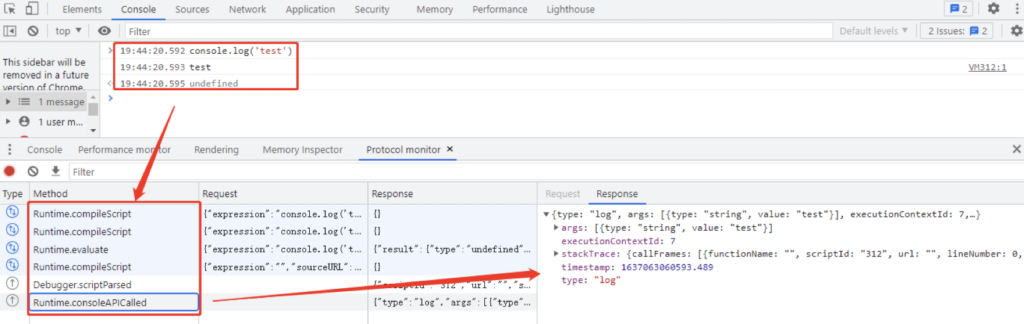
完整流程:
1. 在DevTools控制台界面输入指令
2. DevTools控制台将命令转为标准协议信令,然后通过Websocket消息通道发送给待调试页面
3. 待调试页面收到信令后,解析并执行该指令
4. 待调试页面将执行结果通过Websocket消息通道回传给DevTools控制台,控制台解析并展示该结果
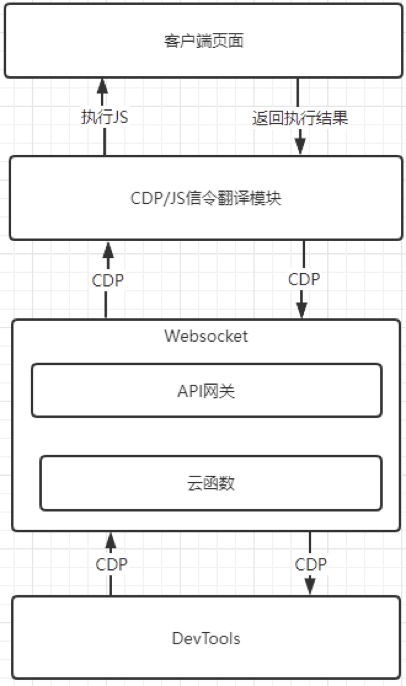
自建流程
在原有的流程基础上,新增CPD/JS信令翻译模块,利用JavaScript对客户端接收到的CDP信令进行处理,将CDP协议翻译成可执行的JavaScript语句,执行后将执行结果转换成CDP协议发回给DevTools控制台