图表配色色板设计方法介绍
1. 色板设计三大原则
- 数量合理:过少不满足业务需要,过多影响区分度
- 区分度强:无论是色相还是明暗程度,一套分类色板中的所有色彩一定是可以被人眼区分的
- 韵律和谐:配色在整体视觉上要和谐
2. 色板设计中色彩数量定义
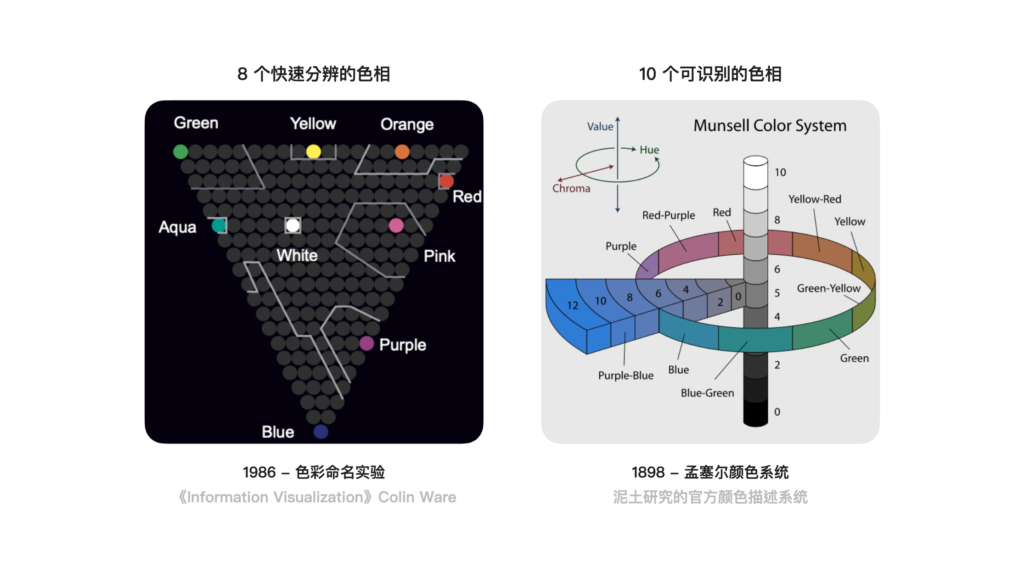
一般认为一套色板中应当包含 8 ~ 10 种颜色。参考来源来自两个实验。
第一个是色彩命名实验,来源于《2013 Information Visualization Perception for Design》。在1986年,教授 Post 和 Greene 在一个暗光源的房间中,放置了一台电子显示器,实验参与者需要对 210 个色彩进行快速命名。结果表明,有 8 个色相(红、橙、黄、绿、青、蓝、紫、粉红,其中不包括白色)的识别正确率达到了 75% 以上。
第二个是孟塞尔颜色系统,是由美国艺术家孟赛尔在1898年创制一套通过明度、色相和彩度三个维度来描述颜色的方法,在1930年代被美国农业部采纳为泥土研究的官方颜色描述系统,至今仍是一个较为通用的比较颜色的标准。在这个系统中,色相被均分成 5 种主色,然后再互相调和成 5 种中间色,于是得到了 10 个色相:红(R)、红黄(YR)、黄(Y)、黄绿(GY)、绿(G)、绿蓝(BG)、蓝(B)、蓝紫(PB)、紫(P)、紫红(RP)。

3. 色板设计中如何取色
3.1 分区间取色法
优点:色彩区分度较好,色相均匀
缺点:取色方法复杂
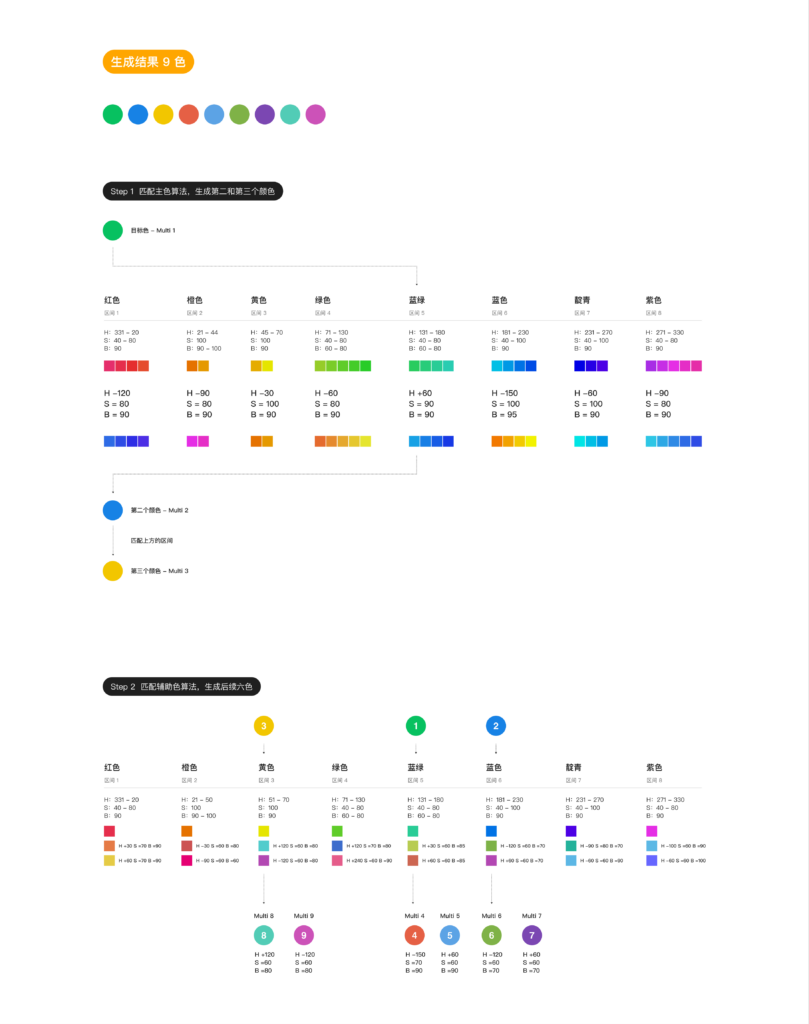
在 HSB 色彩空间中通过控制色相,饱和度,明度进行取色,色相被分成了 8 个区间,通过 2 个不同的区间集合可以生成 9 个颜色。每个步骤都有特定的生成逻辑,主要是以 30° 的倍数取目标色旋转的角度,再调整饱和度和明度为固定值,生成其他颜色。
- 先预设主题色绿色为目标色,落在蓝绿色区间中,顺时针旋转 60°的同时,饱和度和明度均改为固定值 90,可以得到第二个颜色蓝色。然后把第二个蓝色按照区间中对应的逻辑再生成第三个颜色黄色
- 把主题色绿色、生成的蓝色和黄色放在第二个区间集合中,具体集合内的生成逻辑如下图中所示,一共可以生成 6 个颜色。

3.2 色彩关系取色法
优点:色相均匀,结果可控
缺点:需要人工辨识确保色相可区分
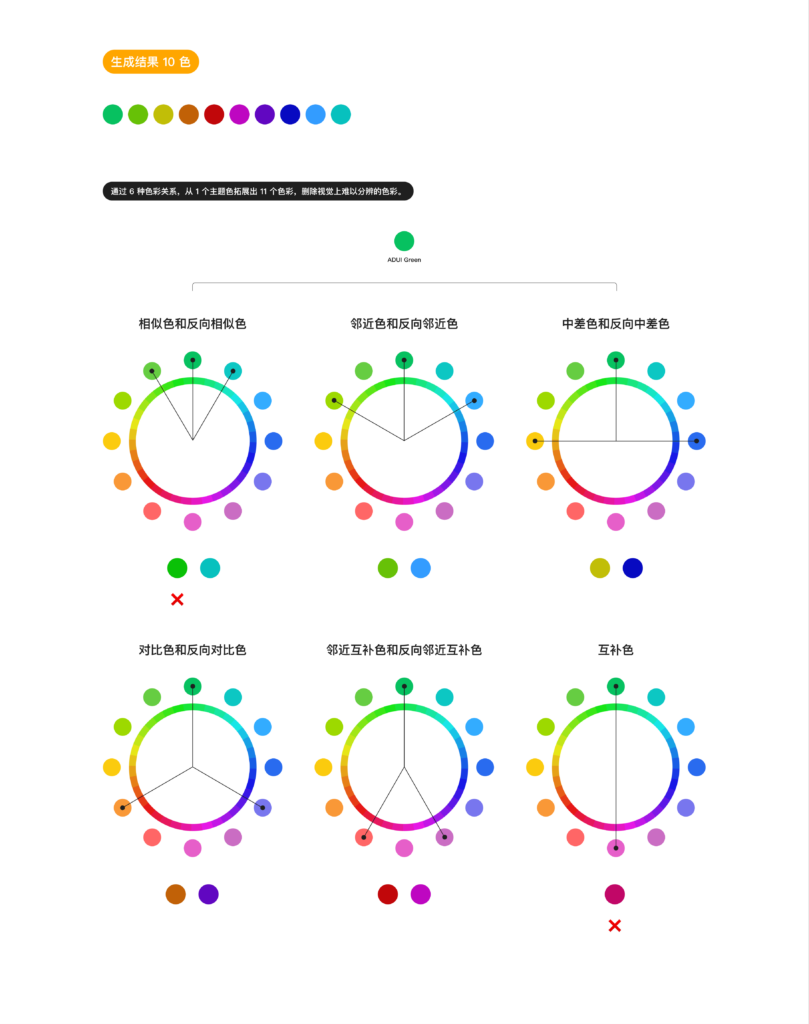
通过相似、邻近、中差、对比、邻近互补和互补这 6 种色彩关系可以依据一个主题色生成另外11个颜色,使用 HSB 的色值度量,S 和 B 值保持不变,只在 H 值上进行变化取色,过程中我们通过人眼识别的方式去除了和主题色相似的绿色以及和红色相似的玫红色,就得到了一个包含 10 个颜色的色板。

3.3 经典比例取色法
优点:色相数量较多
缺点:结果不可控
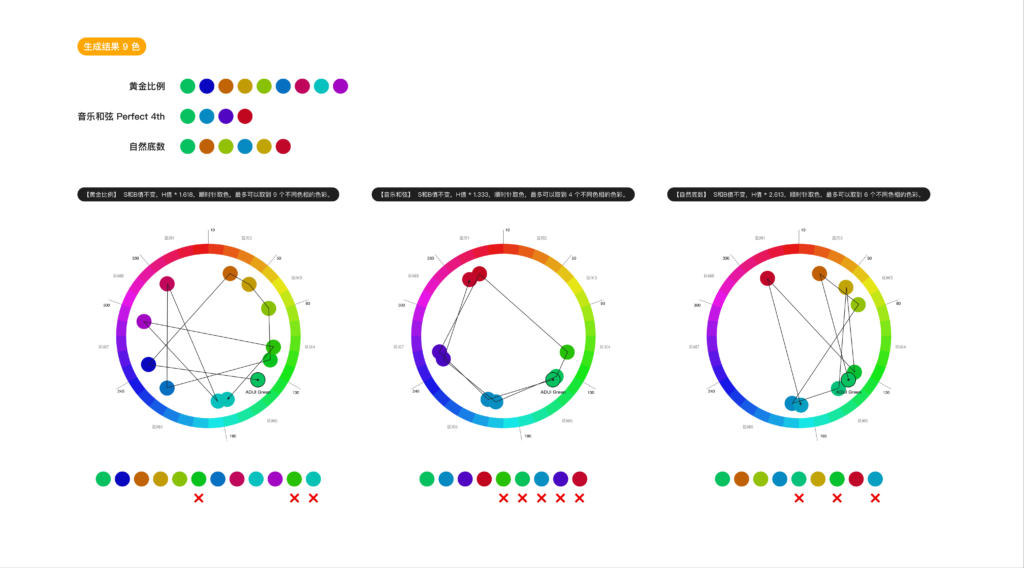
尝试用经典的数学或者音律比例在色环上进行取色,依然使用 HSB 的色值度量,S 和 B 值保持不变,用主题绿色的 H 值上乘以三个比例值来进行取色,分别是黄金比例 1.618、音乐和弦 Perfect 4th 1.333和自然底数 2.618。可以看出在三个比例影响下生成的结果中,黄金比例的方法相对较好,可以生成 9 个不同色相的颜色;用音乐和弦 Perfect 4th 方法生成的颜色局限在四个色相中,只能随着取色数量的增加在整体上发生偏移以获得更多的色相,这种对于随机取色来说意义不大。用自然底数的方法生成前四个颜色的结果是比较好的,从第五个颜色开始就产生了相同色相的颜色,虽然会每隔出现一个不同色相的颜色,但是总体来说也只能生成 6 个色相不同的颜色,之后也只能随着却色数量的增加以获得更多的色相。

3. 如何检验色彩区分度
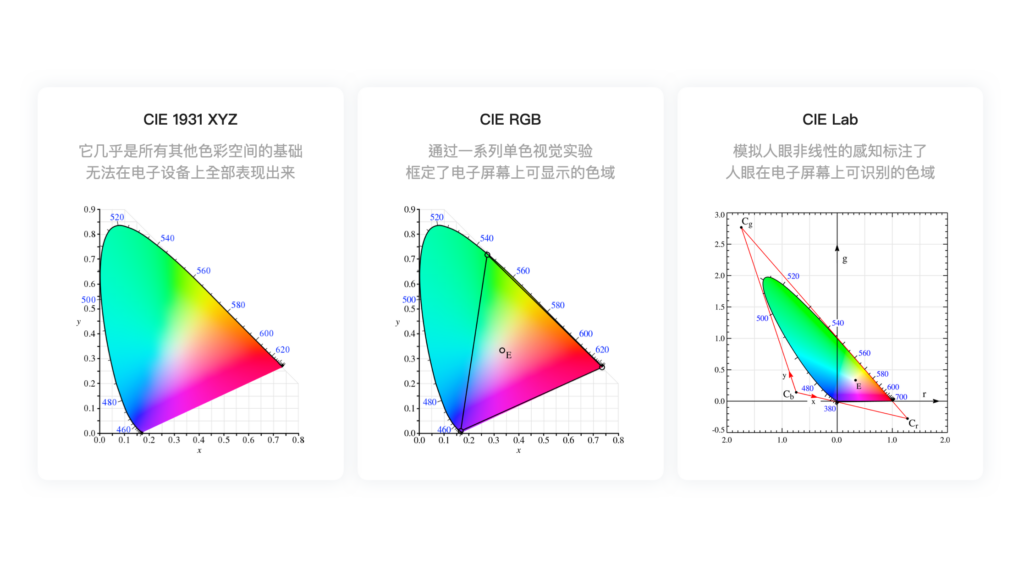
用色彩关系取色法生成的这套色板仅仅是看上去可以被区分,那要如何科学地量化色彩区分度? CIE(国际照明委员会)创造了第一个采用数学方式来定义的色彩空间 CIEXYZ,它几乎是所有其他色彩空间的基础;然后他们通过一系列单色视觉实验,确定了电子屏幕上可显示的色域 CIE RGB,然后再通过模拟人眼的非线性感知,确定了人眼在电子屏幕上可识别的色域 CIE Lab。

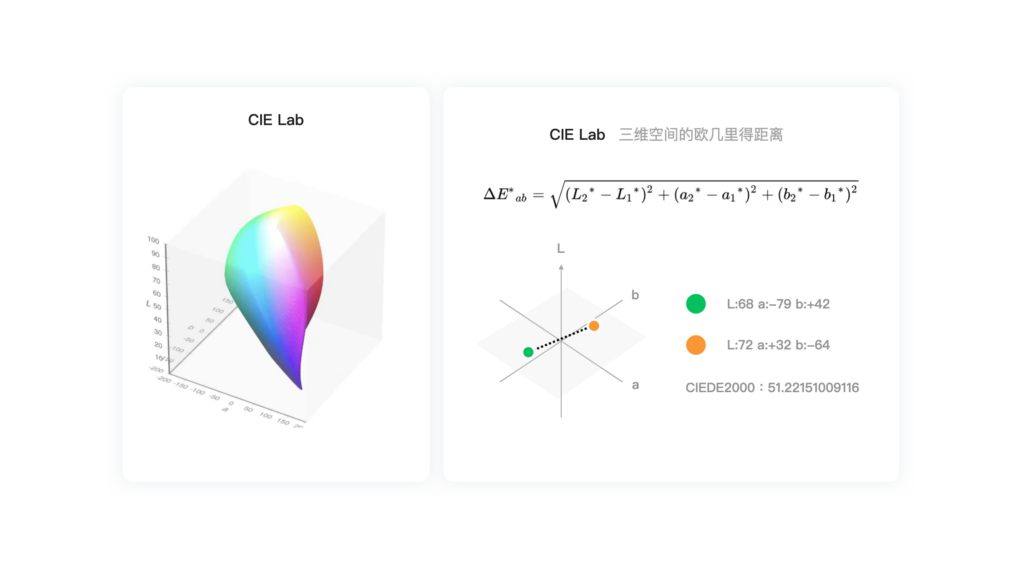
首先,CIE Lab 作为一个感知上统一的色彩空间,其中给定的数字变化也对应于相似的感知颜色变化,我们可以通过欧几里得公式,以 CIEDE2000 为标准计算出两个颜色的距离,这个距离可以映射到相似的色彩区分度。

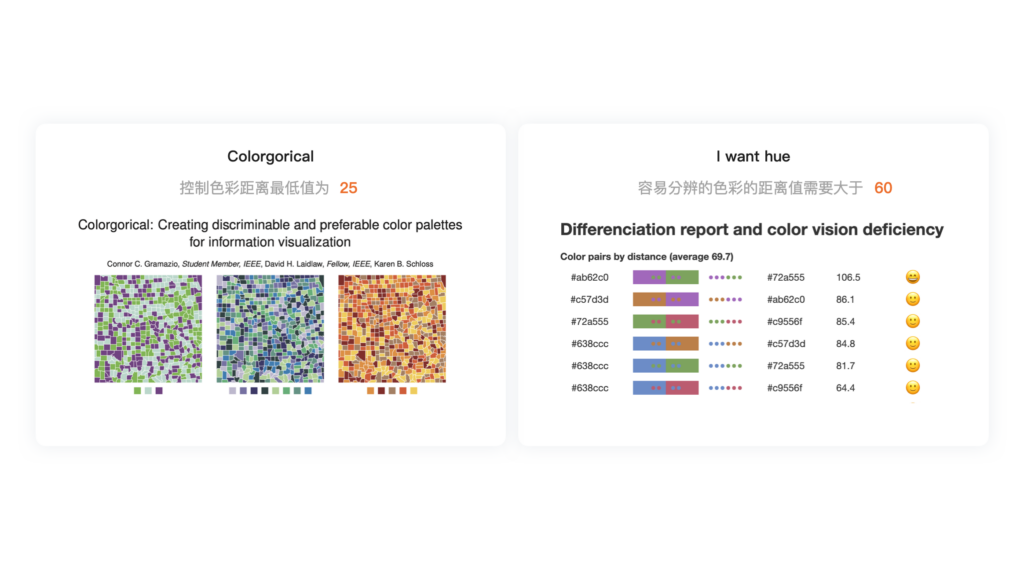
其次,色彩距离需要有一个标准参考值。目前两个理论支撑比较全面的色彩工具的参考值是,Colorgorical 会把生成色彩之间的距离控制在 25 以上,i want hue 标注了容易分辨的色彩之间的距离需要大于 60。

最终,我们有了一把评判区分度的标尺,当人眼没有任何视觉障碍时,色彩距离在 25 到 60 之间,是可以被人眼分辨的,通过测试我们还发现最小值达到 18 时,人眼也可以分辨,但是小于 18 时人眼就不易分辨了,所以我们设定可以分辨的色彩距离在 18 到 60 之间,容易分辨的色彩距离是大于 60,不易分辨的色彩距离是小于 18。
4. 如何调出视觉和谐、有韵律感的色板?

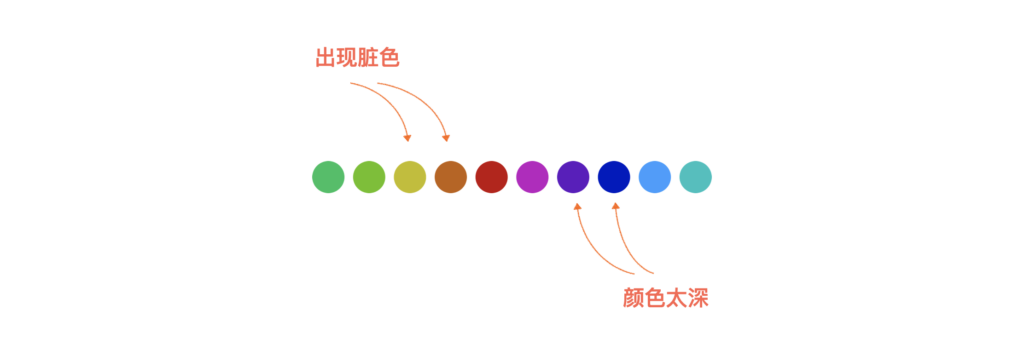
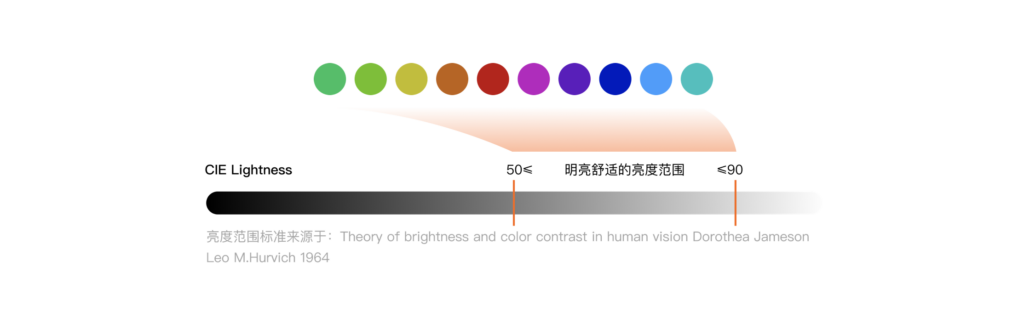
首先,我们发现不和谐的原因是整体亮度不够统一,才会出现脏色、颜色太深的情况,通过一篇早期研究亮度、对比度和人类视觉关系的论文了解到,对于人眼感知来说,在 CIElab 色彩空间中明亮舒适的亮度范围是 50 到 90 之间。

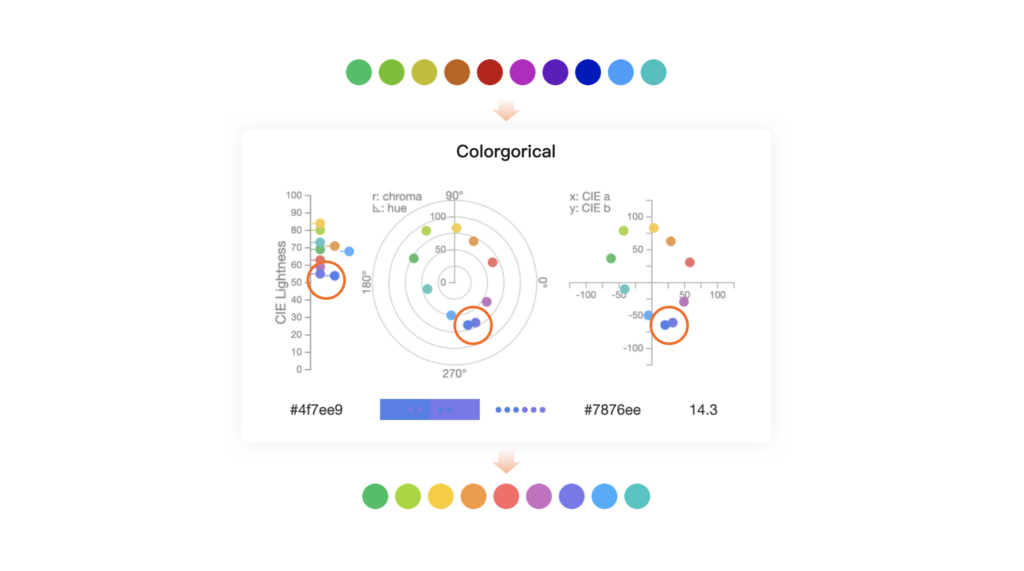
然后我们通过 Colorgorical 这个工具,在色相不变的情况下,控制亮度的区间只在 50 到 90 之间,这样就可以得到一组亮度均匀且合适的颜色,我们发现结果中深蓝色和紫色的色彩距离小于 18,代表这两个颜色的区分度很低,因为已经有一个天蓝色了,所以就去掉了这个深蓝色,得到了下方的 9 色色板。

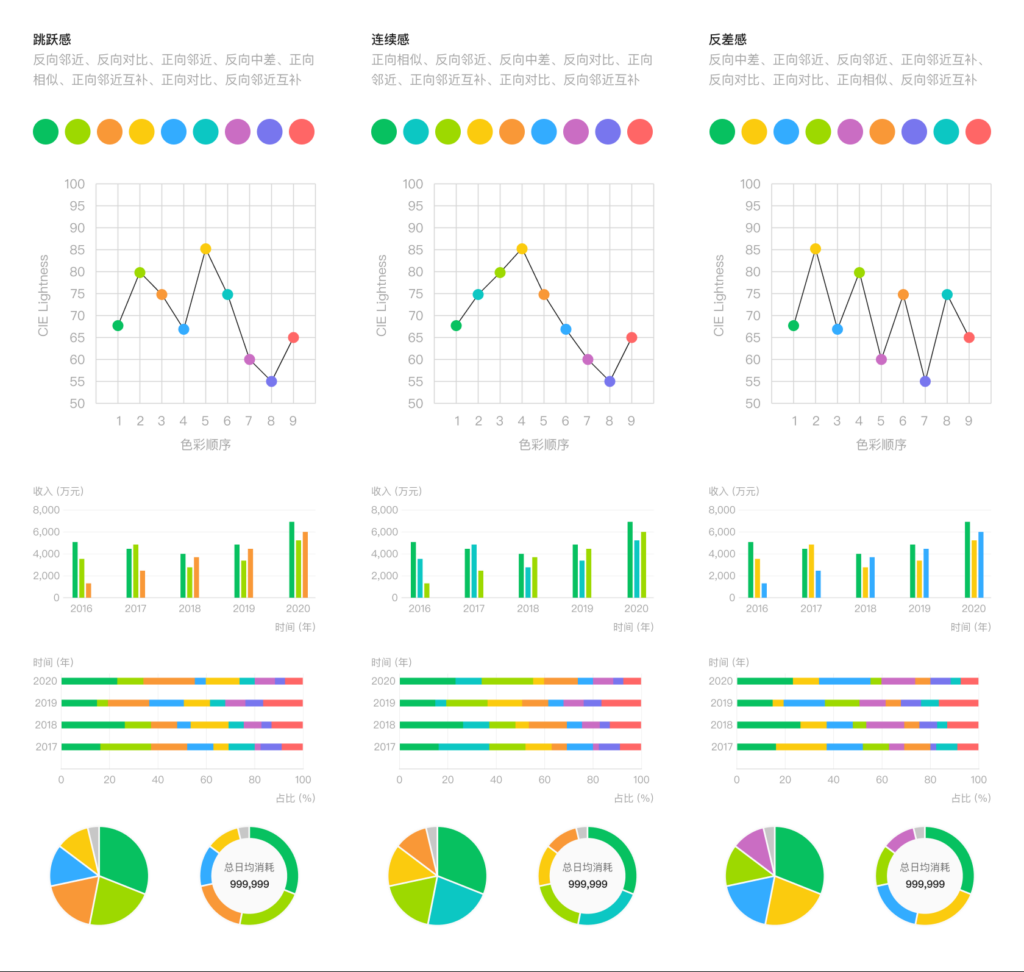
确定了 9 色之后,我们开始考虑韵律感这件事情,其实就是找色彩的变化规律。我们尝试用色彩关系结合亮度节奏进行实验,在实验过程中会限制两个相邻色彩的亮度差尽量在 20 以内,红色作为一个比较特殊的色彩放在最后,实验结果可以总结为三个比较典型的形态,双峰双股、单峰单谷和峰谷交替,在数据可视化应用中也分别带来了跳跃感、连续感和反差感三种不同的韵律感。

5. 最新色彩区分度检验方式
5.1 基于 CIE Delta E 的区分度检验
WCAG 2.1对比度检验标准:通过标准的普通文字/大文字/图形和用户界面组件三个维度,得到颜色在不同背景下的对比度,是否能够保证足够的人眼辨识效率,从而有效指导UI设计中的色彩选择。具体检验的意义和细节可以参见这篇文章 https://www.w3.org/Translations/WCAG21-zh/#use-of-color

CIE Delta E 2000 评判标准:作为相同语义颜色间区分度的评判标准。与人眼感知更加线性,即delta值相差越大,视觉感受差异等比例变大。数值大小具有实际感官意义:
≤ 1.0: 人眼无法区分
1-2: 通过仔细观察可区分
2-10: 可区分
11-49: 是临近而非互补的颜色
≥ 50: 是互补而非临近的颜色
100: 颜色互为反色
5.2 色盲模拟
针对色盲人群,提供无障碍的帮助。详情可参考论文[9]
6. 参考文献
- Colorgorical: Creating discriminable and preferable color palettes for information visualization Connor C. Gramazio, Student Member, IEEE, David H. Laidlaw, Fellow, IEEE, Karen B. Schloss
- ColorBrewer.org: An Online Tool for Selecting Colour Schemes for Maps Mark Harrower1 and Cynthia A. Brewer2
- 2013 Information Visualization Perception for Design Colin Ware
- Moderncolormodelshandprint-handprint : modern color models
- Color Use Guidelines for Mapping and Visualization CYNTHIA A. BREWER*
- Theory of brightness and color contrast in human vision Author links open overlay panelDorotheaJamesonLeo M.Hurvich
- Light Energy and Brightness Sensation R. W. G. HUNT
- Wyszecki, Günther (November 1963). “Proposal for a New Color-Difference Formula”. JOSA. 53 (11): 1318–1319. doi:10.1364/JOSA.53.001318.
- Machado, G. M., Oliveira, M. M., & Fernandes, L. A. (2009). A physiologically-based model for simulation of color vision deficiency. IEEE TVCG